정말 나를 괴롭힌 녀석이다....
맥북 m1....구글링을 얼마나 열심히 했는지...ㅠㅠㅠㅠㅠㅠㅠㅠ
터미널에서 homebrew 설치부터 정말 고생했다.
무튼, homebrew만 설치하면 Node.js 설치는 금방이다.
Node version 관리를 위해서 nvm을 설치해준다.
brew install nvm
nvm 디렉토리 생성
mkdir ~/.nvm
환경변수 추가
vi ~/.zshrcexport PATH=/opt/homebrew/bin:$PATH
export NVM_DIR="$HOME/.nvm"
[ -s "/opt/homebrew/opt/nvm/nvm.sh" ] && \. "/opt/homebrew/opt/nvm/nvm.sh" # This loads nvm
[ -s "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" ] && \. "/opt/homebrew/opt/nvm/etc/bash_completion.d/nvm" # This loads nvm bash_completion
export PATH="/opt/homebrew/opt/node@16/bin:$PATH"
nvm - Node 원하는 버전 설치(나는 18.13.0 설치함)
nvm install 18.13.0
nvm - 설치된 버전 사용 설정
nvm use 18.13.0
이렇게 하면 Node 설치가 끝

brew install npm
npm -version
sudo npm install -g @vue/cli이렇게 하면 Vue.js 설치가 완료된다.
이제 프로젝트를 만들어보자!
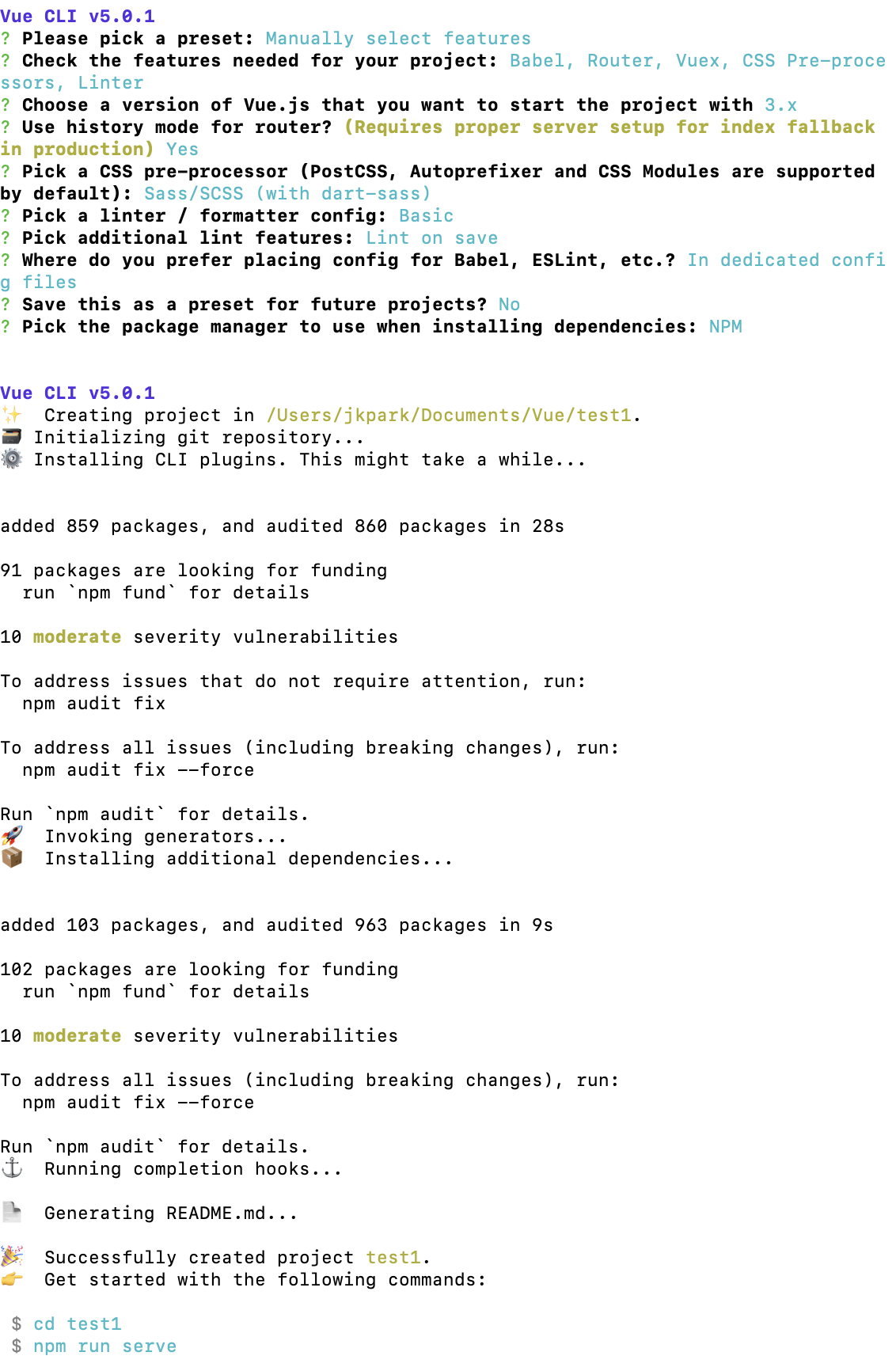
vue create test1
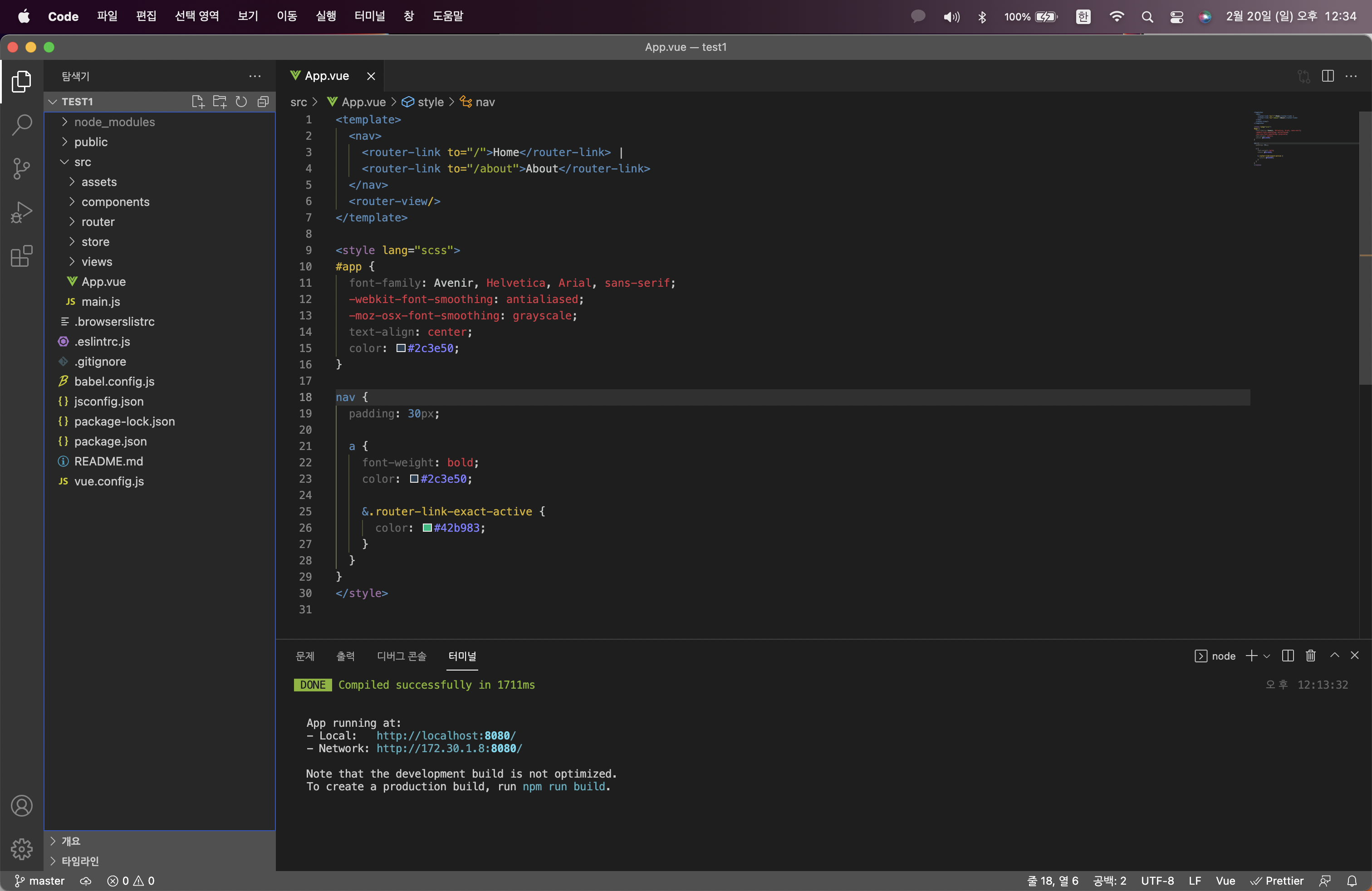
VSCode에서 해당 폴더를 열면

끝!
반응형
'Install · Preferences' 카테고리의 다른 글
| react native 설치 기록 (0) | 2023.02.11 |
|---|---|
| VS Code EXTENSIONS - REST Client (0) | 2022.06.29 |
| [spring] Lombok Library 설치하기 (0) | 2021.05.23 |
| [Oracle SQL Developer] 설치 및 접속 (0) | 2021.05.23 |
| [Apache Tomcat] 다운로드 (0) | 2021.05.19 |