과거 작성한 메가테라 회고록에 잠깐 설명하긴 했으나
HTTP Digest 인증에 대해 제대로 정리해야지 생각만 하다가 수 개월이 지나버림.
오늘에서야 작성해봄.
로그인 시 사용자의 정보를 인증해야 함.
HTTP는 인증 방법을 Basic(RFC7617) 과 Digest(RFC7616)로 정의되어 있음(참고). 공식 인증방법이라 할 수 있음.
이 중 나는 Digest를 사용하게 되었음.
Basic보다 강화된 인증방법이 Digest임.
HTTP Digest에서 쓰이는 algorithm은 MD5, SHA-256 이 대표적임.
1. 작동 원리
작동 원리는 어렵지 않음.

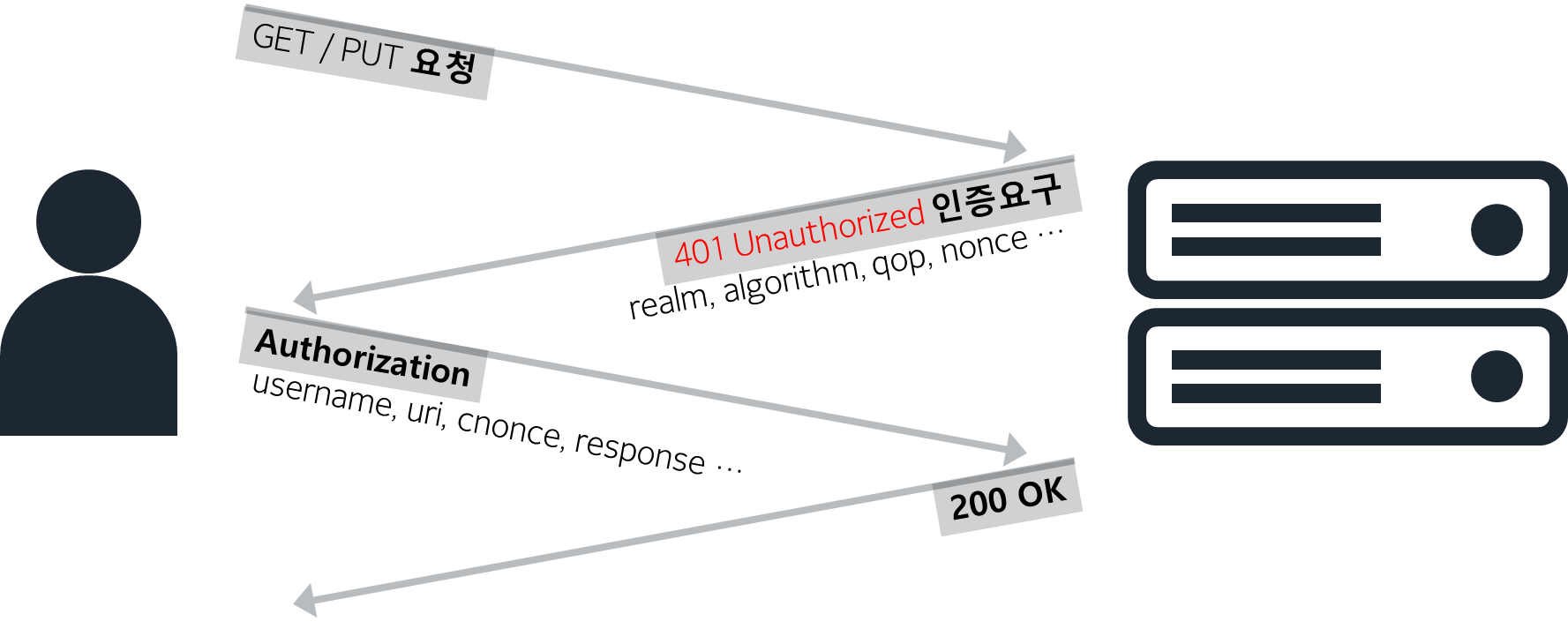
- Client에서 요청(data, message, header 등 아무 것도 없음)을 보냄.
- 서버는 401 응답과 Www-Authenticate 에 digest 정보를 줌.
- Client는 정보를 사용하여 인증정보를 구성하고 headers에 Authorization 추가하여 다시 요청을 보냄.
- 서버는 인증정보 비교 후 성공하면 200, 실패하면 401과 새로운 nonce를 발행하여 응답을 줌.
2. 인증정보 구성
Authorization에 구성되는 정보는 아래와 같음.

여기서 가장 어려웠던 점이 Response(요약) 생성이었음.
Response 구성할 때 특정조건에 따라 구성방법이 달라지는데 나는 아래 내용으로 진행했음.

- HA1 : "username:realm:password"로 만들어진 문자열을 MD5 또는 SAH-256으로 암호화한 값
- HA2 : "method:uri"로 만들어진 문자열을 MD5 또는 SAH-256으로 암호화한 값
- qop 값이 포함된 Authorization을 작성해야 할 경우 위와 같이 HA1:nonce:nc:cnonce:qop:HA2 로 생성해야 함(rfc7616 3.4.1. Response 참고). qop와 nc 중 하나라도 없을 경우 response에는 HA1:nonce:HA2 로 response 생성.
- nc(nonce count)는 클라이언트가 만드는 값으로 nonce 만든 횟수를 의미하는 16진수 숫자임. 8자리 숫자로 구성된 문자열(ex. 00000001).
3. 겪은 문제와 해결 방법
인증 정보는 브라우저가 만들어주기 때문에 사실 js에서는 하는게 없으나 인증정보가 한 번 들어가게 되면 계속 그 인증정보를 사용하기 때문에 다른 계정을 사용하고 싶을때 곤란했음.
이때 찾은 내용이 stack overflow 글임 401 응답을 유발하도록 요청 및 document.location/window.location 사용 시 브라우저 다이얼로그가 안 나옴!
4. HTTP Digest 인증의 단점
- 브라우저가 원래 요청된 폴더와 동일한 폴더에 있는 것처럼 보이는 모든 요청에 대해 Authorization 헤더를 계속 전송
- JavaScript에서는 401 Unauthorized 메시지를 hooking 할 수 있는 방법이 없음. 이로 인해 사용자 인증 절차가 꼬일 수 있음.
- 401 응답에 www-authenticate 가 basic 이거나 지원하는 digest 인증인 경우, 브라우저에서 자체 사용자 정보 입력창을 띄우게 됨.
- 회피하려면 응답 코드를 401이 아닌 400과 같이 달리 주거나 www-authenticate 필드를 비표준으로 변경(참고 블로그)
- 중간자공격(Man In The Middle Attatch)에 취약함.
- 중간자 공격 : 네트워크 통신을 조작하여 통신 내용을 도청하거나 조작하는 공격 기법
- 선택평문공격
- 평문을 선택하면 대응하는 암호문을 알아낼 수 있는 공격.
- 계산하기 위해 알려진 키를 사용하는 것은 응답의 암호 해독을 쉽게 만듦.
단점이 크다보니 잘 안 쓰이는 것 같음.
만약 사용해야 할 경우 주의해야 할 점!
- 비공식적인 방법을 사용하길 권장함. 안 그럼 사용자 로그인 후 컨트롤하는 과정이 매우 불편함.
- Digest 인증을 지원하지 않는 브라우저가 있을 수 있으므로 이것또한 생각해야 함.
- 그리고 모든 코드는 비동기를 고려해서 작성되어야 함.
이 것만 주의하면 그나마 가시밭길은 아니더라도 덜 힘듦.
결론, 사람들이 안 쓰는데는 이유가 있ㅇ....으븝!!!!!
'공부합시다 > 찍먹' 카테고리의 다른 글
| GitHub OAuth 추가하기 (6) | 2025.08.04 |
|---|---|
| Google SMTP 이메일 인증 기능 추가하기 (0) | 2025.07.22 |
| [MySQL] DATABASE 만들기(feat.groomIDE) (0) | 2024.03.20 |
| [C++] WebAssembly in Action - 4.1 엠스크립튼 연결 코드로 동작하는 웹어셈블리 모듈 생성하기 (0) | 2022.07.07 |
| [WebRTC] openVidu 튜토리얼 따라하기(openvidu-hello-world) (0) | 2022.06.08 |