오늘은 Next.js 세팅을 해보았다.
pnpm: 10.6.4
node: 22.14.0
next: 15.2.4
react: 19
1. Next.js 설치
pnpm create next-app@latest my-app --ts
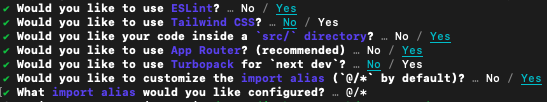
입력하면 옵션 선택하는 것이 나온다.

% pnpm create next-app@latest my-app --ts
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like your code inside a `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to use Turbopack for `next dev`? … No / Yes
✔ Would you like to customize the import alias (`@/*` by default)? … No / Yes
✔ What import alias would you like configured? … @/*
Creating a new Next.js app in /Users/Documents/my-app.
Using pnpm.
Initializing project with template: app
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- eslint
- eslint-config-next
- @eslint/eslintrc
Packages: +298
+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
Progress: resolved 341, reused 303, downloaded 0, added 298, done
dependencies:
+ next 15.2.4
+ react 19.1.0
+ react-dom 19.1.0
devDependencies:
+ @eslint/eslintrc 3.3.1
+ @types/node 20.17.28 (22.13.14 is available)
+ @types/react 19.0.12
+ @types/react-dom 19.0.4
+ eslint 9.23.0
+ eslint-config-next 15.2.4
+ typescript 5.8.2
╭ Warning ───────────────────────────────────────────────────────────────────────────────────╮
│ │
│ Ignored build scripts: sharp. │
│ Run "pnpm approve-builds" to pick which dependencies should be allowed to run scripts. │
│ │
╰────────────────────────────────────────────────────────────────────────────────────────────╯
Done in 4.8s using pnpm v10.6.4
Initialized a git repository.
Success! Created my-app at /Users/Documents/my-app
필요한 패키지 설치
pnpm add -D eslint-config-airbnb eslint-config-airbnb-typescript eslint-plugin-import eslint-plugin-jsx-a11y eslint-plugin-react eslint-plugin-react-hooks prettier eslint-config-prettier eslint-plugin-prettier jest @types/jest ts-jest @testing-library/react @testing-library/jest-dom @testing-library/user-event
2. ESLint, Prettier
eslint.config.mjs 수정
import { dirname } from "path";
import { fileURLToPath } from "url";
import { FlatCompat } from "@eslint/eslintrc";
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
const compat = new FlatCompat({
baseDirectory: __dirname,
});
const eslintConfig = [
...compat.extends(
"plugin:prettier/recommended",
"airbnb",
"airbnb-typescript",
"plugin:prettier/recommended",
"next/core-web-vitals",
"next/typescript"
),
{
rules: {
'lines-between-class-members': ['error', 'always'],
},
},
];
export default eslintConfig;
.prettierrc 작성
{
"singleQuote": true,
"semi": true,
"printWidth": 100,
"tabWidth": 2,
"trailingComma": "all"
}3. Jest 설정
export default {
testEnvironment: 'jsdom',
setupFilesAfterEnv: ['<rootDir>/src/jest.setup.ts'],
transform: {
'^.+\\.(t|j)sx?$': [
'@swc/jest',
{
jsc: {
parser: {
syntax: 'typescript',
jsx: true,
decorators: true,
},
transform: {
react: {
runtime: 'automatic',
},
},
},
},
],
},
testPathIgnorePatterns: ['<rootDir>/node_modules/'],
moduleNameMapper: {
'^@/(.*)$': '<rootDir>/src/$1',
},
};끝!
반응형
'Install · Preferences' 카테고리의 다른 글
| ESLint v9 이상에서 eslintrc.js 대신 eslint.config.js로 전환하기 (0) | 2025.03.21 |
|---|---|
| React + ESLint + Prettier + Webpack (1) | 2025.03.18 |
| [Git] SSH 키를 이용한 다중 계정 설정 (0) | 2024.05.19 |
| Install Flutter on macOS(m1) (0) | 2024.04.23 |
| Vite5 + Vue3 + ESLint + Prettier + TypeScript (0) | 2024.01.24 |