 VS Code EXTENSIONS - REST Client
VS Code EXTENSIONS - REST Client
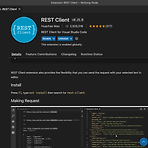
REST API 테스트를 해야 하는데 굳이 따로 설치하기 귀찮아서 찾다가 알게 되었음. 생각보다 많이 간단함. 1. REST Client 설치 2. 아래 이미지와 같이 파일 작성 파일 확장자명은 http임. 파일명.http 로 만들면 됨. GET, POST 등을 작성할 때 각각 구분해줘야 함. 구분은 ### 으로 해줌. 3. Send Request 클릭 작성된 POST 위에 Send Request가 생김. 이걸 클릭해주면 됨. 끝!
Install · Preferences
2022. 6. 29. 15:57
 [Vue.js 3] Pinia 설치
[Vue.js 3] Pinia 설치
새로고침 시 상태 유지하려고 Vuex 공부하려는데 상태 관리 라이브러리를 Pinia로 바꿨다고 한다. 참고링크 일단 도전 정신으로 설치해보자! App.vue에서 sotre 사용할 때는 //App.vue import { indexStore } from '@/store/index'; export default { setup () { const store = indexStore(); return { store } }; } import할 때 사용한 indexStore는 맘대로 바꿀 수 있다. 단, store에 있는 변수명과 composition api에서 사용하는 이름이 같아야 한다. 공식문서
공부합시다/Vue
2022. 4. 13. 14:09
