자세한 설명은 나보다 똑똑한 사람들이 많기에 생략
방법 1. URLSearchParams 활용
... 생략 ...
mounted() {
const params = new new URLSearchParams(location.hash);
const obj = this.paramToObj(params)
},
methods: {
paramToObj: function(params) {
const result = {} // 빈 객체
for(const [key, value] of entries) {
result[key] = value;
}
return result
},
... 생략 ...
방법 2. 라우터가 있다면 this.$route 활용
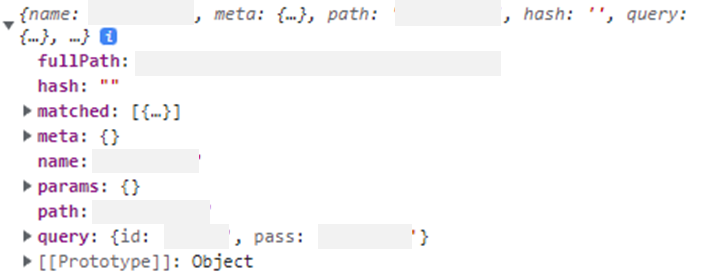
사용중인 vue파일에서 this.$route 로그 찍어보면 아래 이미지와 같이 나온다.

여기서 query에 있는 값을 확인하면 끝!
반응형
'공부합시다 > Vue' 카테고리의 다른 글
| [Vue.js] npm ERR! Unexpected and of JSON input while parsing near '... (0) | 2022.09.01 |
|---|---|
| [Vue.js 3] 스토어에 있는 배열을 화면에 보여주기 (0) | 2022.08.30 |
| [Vue.js 2] 삼항연산자로 이미지 바꾸기 (2) | 2022.08.17 |
| [Vue.js 2] 배열 Pagination (0) | 2022.04.27 |
| [Vue.js 3] 원하는 경로로 바로 이동(redirect) (0) | 2022.04.22 |