Any / Array / Boolean / Enum / Never / Null·Undefined / Number / Object / String / Tuple / Void
편의상 이 순서로 정리함.
1. Any
Javascript에서 변수에 형에 상관없이 값을 할당할 수 있는 것과 같은 상태임.
즉, 어떤 값이든 재할당이 가능함.
let variableAny:any = 1234;
console.log(variableAny);
variableAny = 'input string';
console.log(variableAny)
2. Array
말 그대로 타입이 배열임.
숫자만 있는 배열, 문자열만 있는 배열, 어떤 것도 사용가능한 배열 등 유형을 명시적으로 해주는 것이 좋음.
const stringArray: string[] = ['string1', 'string2', 'string3'];
const numberArray: number[] = [1, 2, 3];
const anyArray:any[] = ['String1', 1, 'String2', 2];
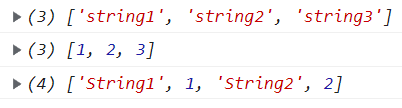
console.log(stringArray);
console.log(numberArray);
console.log(anyArray);
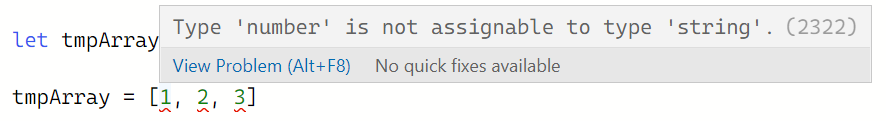
명시적으로 해주지 않으면 저장된 값을 추론하여 알아서 설정이 되는데,
추론이다보니 나중에 어떤 유형을 할당한지 헷갈릴 수 있고,
설정된 값과 다른 유형이 들어오면 할당할 수 없다며오류 발생함.

3.Boolean
논리 자료형으로 true(참), false(거짓) 즉, 진위값(혹은 진리값)을 가짐.
const valueBool: boolean = true;
4.Enum
열거형(enumerated type)으로 서로 관련이 있는 상수들의 집합임.
이름으로 접근 및 사용함.
열거된 멤버에 값을 정해주지 않으면 기본적으로 0부터 시작하게 됨.
아래 코드는 가위, 바위, 보 랜덤 출력 코드임.
enum RPS {Rock, Paper, Scissors};
const pick = Math.floor(Math.random()*(3));
function RandomPick(msg: string, result: RPS): void {
console.log(msg, result);
}
RandomPick("Random pick : ", RPS[pick]);
RPS[pick]처럼 랜덤으로 출력된 숫자를 인덱스로 사용하여 해당 값에 접근할 수 있음.
반응형
'공부합시다 > JS&TS' 카테고리의 다른 글
| [TypeScript] 타입 정리(String / Tuple / Void) (0) | 2023.01.04 |
|---|---|
| [TypeScript] 타입 정리 (Never / Null·Undefined / Number / Object ) (0) | 2023.01.04 |
| [Javascript] Canvas에 그려질 text의 width 값 찾기(measureText) (1) | 2022.09.28 |
| 글자 수 제한(maxlength) (2) | 2022.09.28 |
| [Javascript] Uncaught TypeError: Module._malloc is not a function (0) | 2022.07.06 |