Any / Array / Boolean / Enum / Never / Null·Undefined / Number / Object / String / Tuple / Void
5. Never
원하는 값이 없을 때 이 없는 값을 뜻함.
뭔가 어려운 것같은데,
내가 생각했던 값이 아닌 값이 들어 왔을 때를 위해 never 타입을 씀. 예를 들자면 error 같은 것.
함수 끝까지 도달하지 않거나 오류를 출력하기 때문에 함수의 리턴 타입으로 많이 사용되는 것으로 보임.
enum RPS {Rock, Paper, Scissors};
const pick = Math.floor(Math.random()*(3));
function passNeverType(str: never): never {
throw new Error("Unknown Value");
}
function RandomPick(msg: string, result: RPS): string {
switch(result) {
case 'Rock':
return `${msg} ${result}`;
case 'Paper':
return `${msg} ${result}`;
default:
return passNeverType(result);
}
}
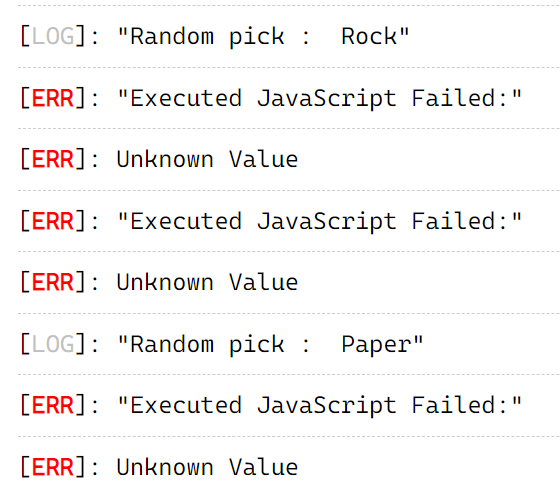
console.log(RandomPick("Random pick : ", RPS[pick]));지난번에 작성했던 가위바위보 출력 코드를 살짝 바꿔보았음.
RandomPick 함수 리턴값은 문자열임.
Rock, Paper가 아닌 값이 들어오게 되면 passNeverType 함수로 error가 반환되도록 했음.

6.Null·Undefined
값이 없음을 의미할 때 씀.
null과 undefined는 같은 원시값이지만 엄연히 다름.
미래의 내가 기억하고 있을지 의문이기 때문에 대충 비유하자면
null은 존재는 하지만 빈 값일 때, undefined는 존재 자체가 없을 때임.
바다에서 조개를 캐려는데 조개 껍데기만 있으면 null, 껍데기 조차 없으면 undefined임.
null로 설정된 변수에 null이 아닌 값을 할당하면 오류가 발생함.
값이 있거나 없을 수 있다는 가정이 붙는다면 any나 유니온 타입으로 사용하는 것이 좋을 것으로 보임.
let tmpValue:strimg|null = null;7.Number
타입이 숫자일 때 씀.
소수여도 가능함.
let num: number = 3.14;
console.log(num)
num = 10;
console.log(num);
8. Object
객체 선언할 때 씀.
객체 안에 값이 숫자, 문자열 등 다양하게 사용 가능함.
let tempObj:object = {
test: 'test',
num: 1,
};개인적인 생각으로는 객체를 사용할 때 규칙을 정하기 위해 인터페이스를 곁들이는 것이 좋을 것으로 보임.
'공부합시다 > JS&TS' 카테고리의 다른 글
| 캔버스에 랜덤 좌표 찍고 모양 만들기 (feat.극좌표계) / 23.04.25 내용 추가 수정 (1) | 2023.04.12 |
|---|---|
| [TypeScript] 타입 정리(String / Tuple / Void) (0) | 2023.01.04 |
| [TypeScript] 타입 정리 (Any / Array / Boolean / Enum) (2) | 2023.01.03 |
| [Javascript] Canvas에 그려질 text의 width 값 찾기(measureText) (1) | 2022.09.28 |
| 글자 수 제한(maxlength) (2) | 2022.09.28 |