오늘은 얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy)에 대해서 정리하고자 한다.
나만 그렇겠지만 이름 때문에 내용이 헷갈릴 때가 있다.
정리를 한 번 해주면 안 헷갈리겠지.
얕은 복사(Shallow Copy)
이름만 보면 겉 내용물만 복사해서 변경해도 원본은 변경이 안 될 것 같다는 오해를 할 때가 있다.
하지만 개념을 아는 사람이라면, 아니란 것을 알거다.
- 객체의 1차원적인 값(객체가 아닌 원시 데이터 타입, Primitive Type)만 복사
- 배열·객체은 참조값(메모리 주소)을 복사
- 복사된 객체에서 중첩 객체를 변경하면 원본도 같이 변경됨.
쉬운 이해를 위해 예시 코드를 작성해보았다.
const original = { name: "블로그", index: 1, address: { contry: "대한민국", city: "서울" } };
const copy = { ...original };
// 복사한 객체 값 변경
copy.name = "개발냥발";
copy.address.city = "부산";
// 결과 출력
console.log(original);
console.log(copy);Spread Operator를 사용해 copy에 얕은 복사를 했다.
결과는?

copy에서 name을 변경했을 때, original에서는 원본이 그대로 남아있다.
하지만 copy.address.city를 변경했을 때, original에서는 원본이 변경된 것을 볼 수있다.
메모리 주소를 통해 복사본을 변경하면 원본도 변경된다.
JavaScript에서, 모든 표준 내장 객체의 복사 작업(전개 구문, Array.prototype.concat(), Array.prototype.slice(), Array.from(), Object.assign(), Object.create())은 깊은 복사본을 생성하지 않습니다 (대신, 얕은 복사본을 생성합니다).
출처: MDN
깊은 복사(Deep Copy)
얕은 복사를 이해했다면, 이제 깊은 복사가 무엇을 의미하는지 확실히 알 수 있다.
참조값이 아닌 배열·객체 자체를 복사한다.
- 객체의 모든 값을 새로운 메모리 공간에 복사하는 방식
- 복사된 객체에서 값을 변경해도 원본이 유지
얕은 복사에서 깊은 복사로 코드를 변경해보았다.
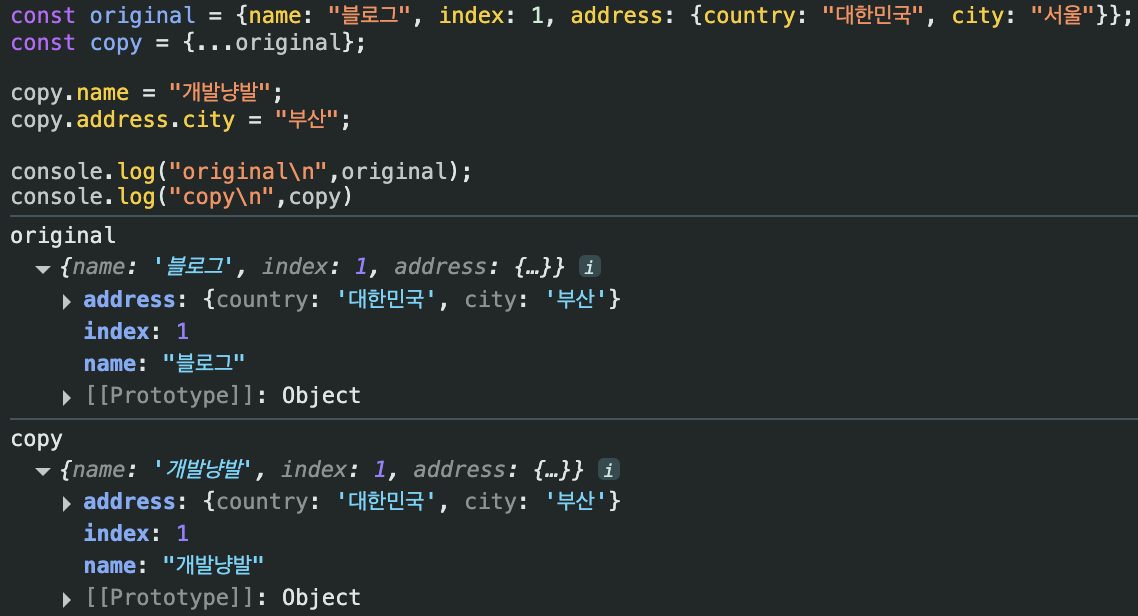
const original = {name: "블로그", index: 1, address: {country: "대한민국", city: "서울"}};
const copy = JSON.parse(JSON.stringify(original));
copy.name = "개발냥발";
copy.address.city = "부산";
console.log("original\n",original);
console.log("copy\n",copy)

copy에서 어떤 값을 변경하든 original에 영향이 없는 것을 알 수 있다.
JavaScript 객체의 깊은 복사를 만드는 한 가지 방법은, JSON.stringify()를 사용하여 객체를 JSON 문자열로 변환한 다음, JSON.parse()로 문자열을 다시 (완전히 새로운) JavaScript 객체로 변환하는 것입니다.
출처: MDN
끝!
반응형
'공부합시다 > JS&TS' 카테고리의 다른 글
| 배열 순서 바꾸기 (0) | 2025.03.19 |
|---|---|
| JavaScript로 이벤트 및 HTML요소 지우기 (1) | 2025.03.18 |
| JavaScript에서 시간 다루기 (1) | 2024.09.05 |
| [TypeScript] 속성이 'Window & typeof globalThis' 형식에 없습니다. ts(2551) (0) | 2024.02.15 |
| 캔버스에 랜덤 좌표 찍고 모양 만들기 (feat.극좌표계) / 23.04.25 내용 추가 수정 (1) | 2023.04.12 |