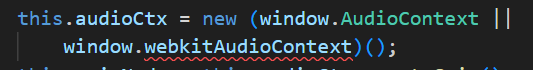
Web Audio API 사용하기 Boombox 예제를 보고 typescript로 입맛에 맛게 고치는 중에 window.webkitAudioContext에서 빨간 줄이 강렬하게 생겼다.

webkitAudioContext가 window에 없는 것 같다.
일단 webkitAudioContext 없애기 애매해서 해결 방법을 찾아봤다.
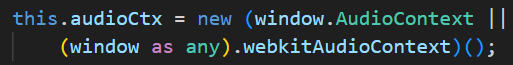
1. type을 any로 강제(?)하는 타입 표명 방법을 쓰는 것

2. webaudioapi 패키지 사용
참고로 나는 2 시도 안 했다.
1로 해보고 잘 안 되면 2로 해보면 될듯하다.
반응형
'공부합시다 > JS&TS' 카테고리의 다른 글
| [개념 정리] 얕은 복사(Shallow Copy)&깊은 복사(Deep Copy) (1) | 2025.03.12 |
|---|---|
| JavaScript에서 시간 다루기 (1) | 2024.09.05 |
| 캔버스에 랜덤 좌표 찍고 모양 만들기 (feat.극좌표계) / 23.04.25 내용 추가 수정 (1) | 2023.04.12 |
| [TypeScript] 타입 정리(String / Tuple / Void) (0) | 2023.01.04 |
| [TypeScript] 타입 정리 (Never / Null·Undefined / Number / Object ) (0) | 2023.01.04 |