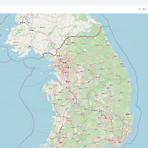
 [OpenStreetMap 활용하여 지도 사이트 만들기] 화면에 출력하기
[OpenStreetMap 활용하여 지도 사이트 만들기] 화면에 출력하기
지난번에 이어 DB에 있는 데이터를 가져와 화면에 출력할 예정임. 1. 프로젝트 진행할 디렉토리 만들기 cd 또는 cd /d 사용하여 원하는 폴더로 이동 mkdir 디렉토리명 cd 디렉토리명 2. package.json 생성 npm init -y 3. 필요한 모듈 또는 플러그인 설치 npm install --save pg dotenv express axios cors ol npm install --save-dev parcel-bundler 4. package.json 내용 수정 및 추가 { "name": "gis", "version": "0.0.1", "type": "module", "description": "get map data", "main": "main.js", "scripts": { "test..
 [OpenStreetMap 활용하여 지도 사이트 만들기] PostgreSQL Windows 설치 및 DB 설정
[OpenStreetMap 활용하여 지도 사이트 만들기] PostgreSQL Windows 설치 및 DB 설정
OpenStreetMap(OSM)은 오픈 소스 무료 지도임. 유료 지도를 대체 할 수 있음. 비록 타사에 비해 부족한 감이 있지만 지도 기능만 필요하다면 괜찮음. 사용 예제나 관련 설치 파일들이나 뭐 그냥 보이는 것 마다 권장은 전부 Linux 환경에서 하라고 함. 하지만 굳이 Windows 환경에서 써야 하는 사람들이 있음(그게 나일거라곤 생각도 못함). 고생하다 발견한 글임. 이 글을 보고 있다면 (나에게도) 심심한 위로를 전하겠음. 아래 과정은 Ubuntu에서 진행하는 방법 예시를 참고하여 Windows에서 진행한 것임. 1. 환경 Windows 10 PostgrSQL 15.3 PostGIS 3.3.2 Node.js 18.16.0 south-korea-latest.osm.pb latest versi..
