언어 선택에 따라 UI 전체적으로 번역이 필요할 땐 I18n이라는 것이 있다며 배움을 받았기에 기록하고자 한다.
Vue.js 2로 살다가 오랜만에 Vue.js 3으로 넘어왔다.
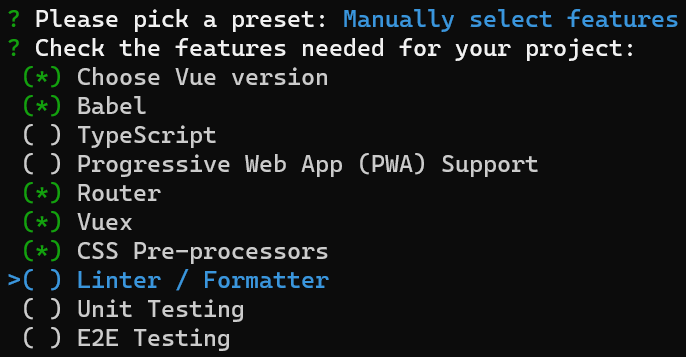
일단 Vue.js3 프로젝트를 만들자.








npm install 할거 다 한 다음 vue add i18n 입력할거다.







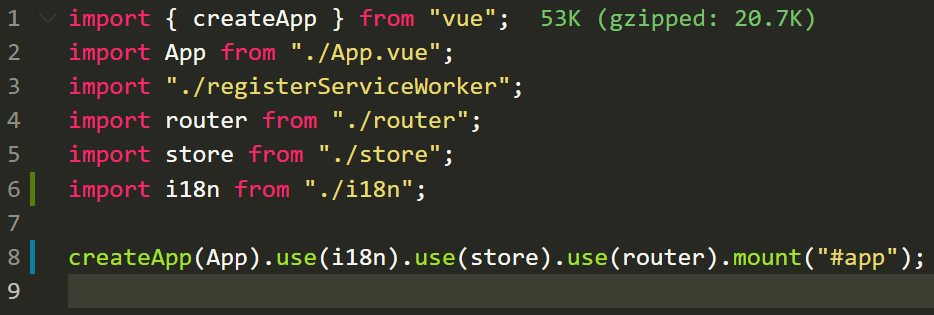
이게 끝나면 main.js에 추가된 것을 확인할 수 있다.

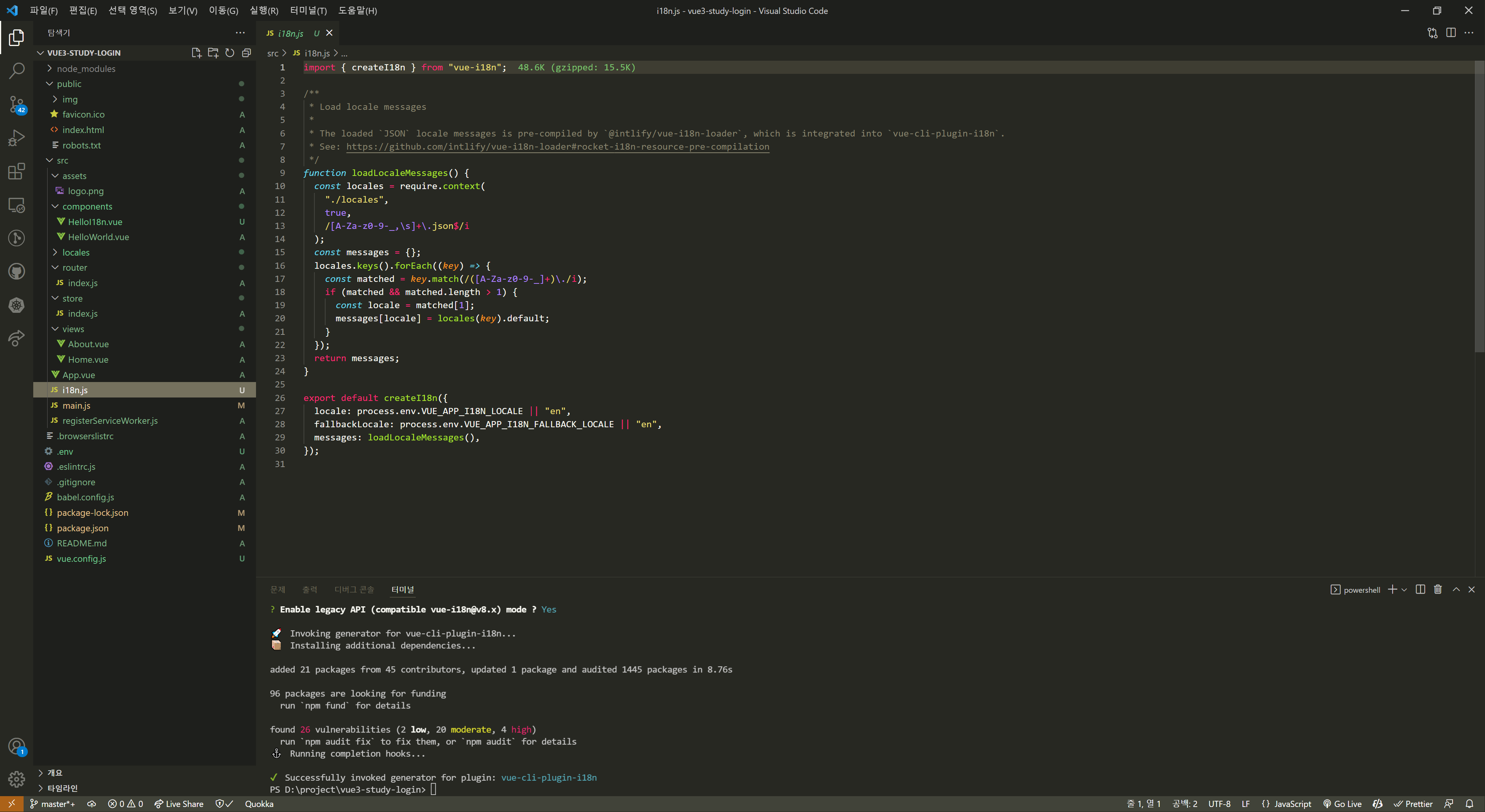
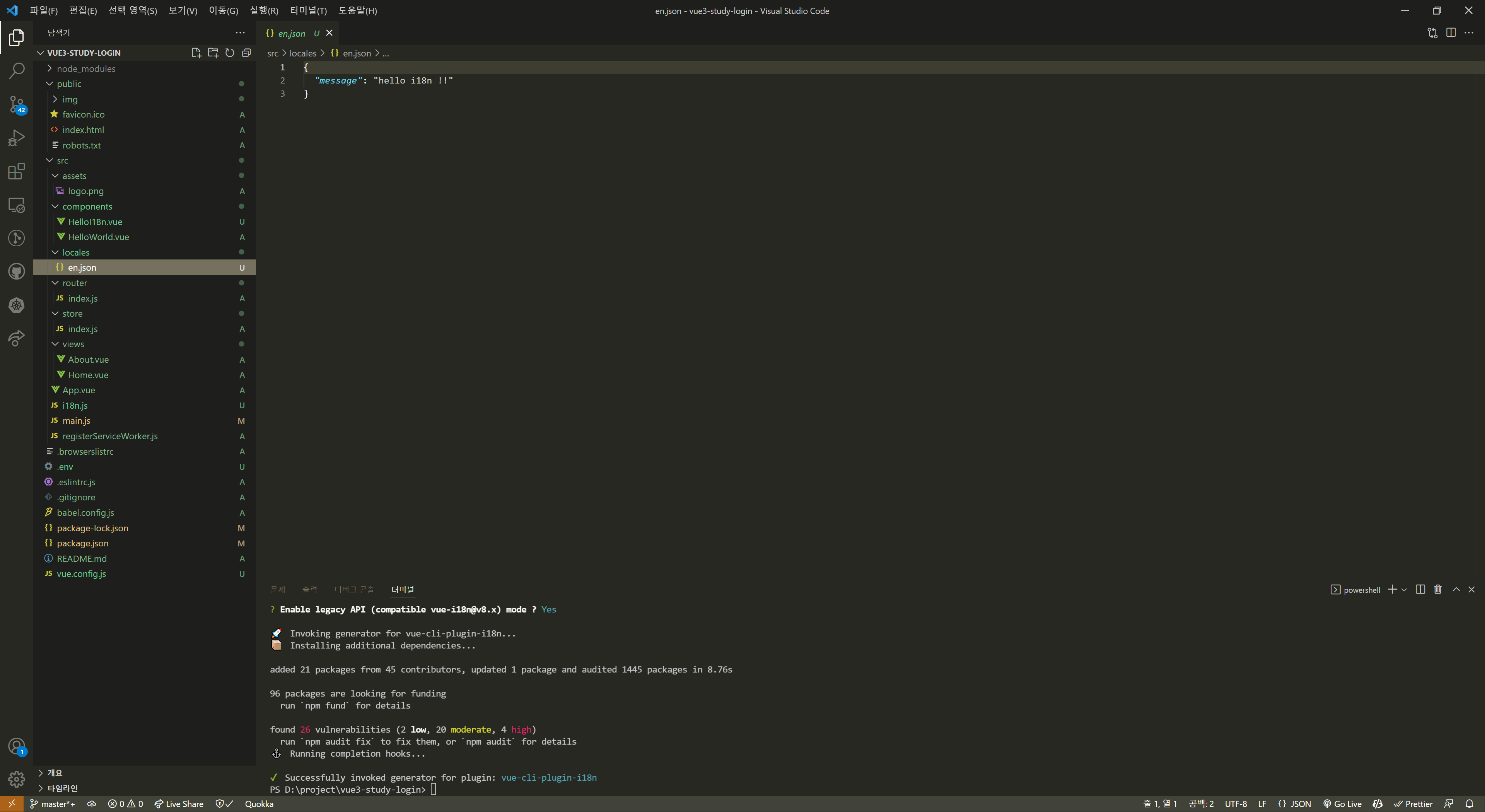
i18n.js 파일도 추가되었다.

localses 폴더와 안에 en.json 파일도 추가되었다.

2022.04.04 설치 시 오류 발생 해결 방법
더보기
i18n을 이것저것 해놓고 중간에 설치하게 되면 모듈 에러가 와장창 발생하게 된다.
침착하게 해당 프로젝트 폴더에서 터미널을 열고
rm node_modules를 입력하여 전체 삭제 후
프로젝트에서 다시
npm install하면 정상 작동된다.
반응형
'공부합시다 > Vue' 카테고리의 다른 글
| [Vue.js 3] 버튼 클릭하여 페이지 이동하기(Router) (0) | 2022.03.22 |
|---|---|
| [Vue.js 3] Vue I18n 사용 (0) | 2022.02.18 |
| [Vue.js] ws 모듈 사용하기 (0) | 2022.01.05 |
| [Vue.js] 이미지 편집 기능 구현 (0) | 2021.11.24 |
| [Vue.js] Uncaught TypeError: Failed to execute 'drawImage' on 'CanvasRenderingContext2D' (0) | 2021.11.24 |