지난번 I18n을 설치했으니 이번에는 사용법 기록을 하고자 한다.
사용법이 생각보다 간단해서 놀라웠다.
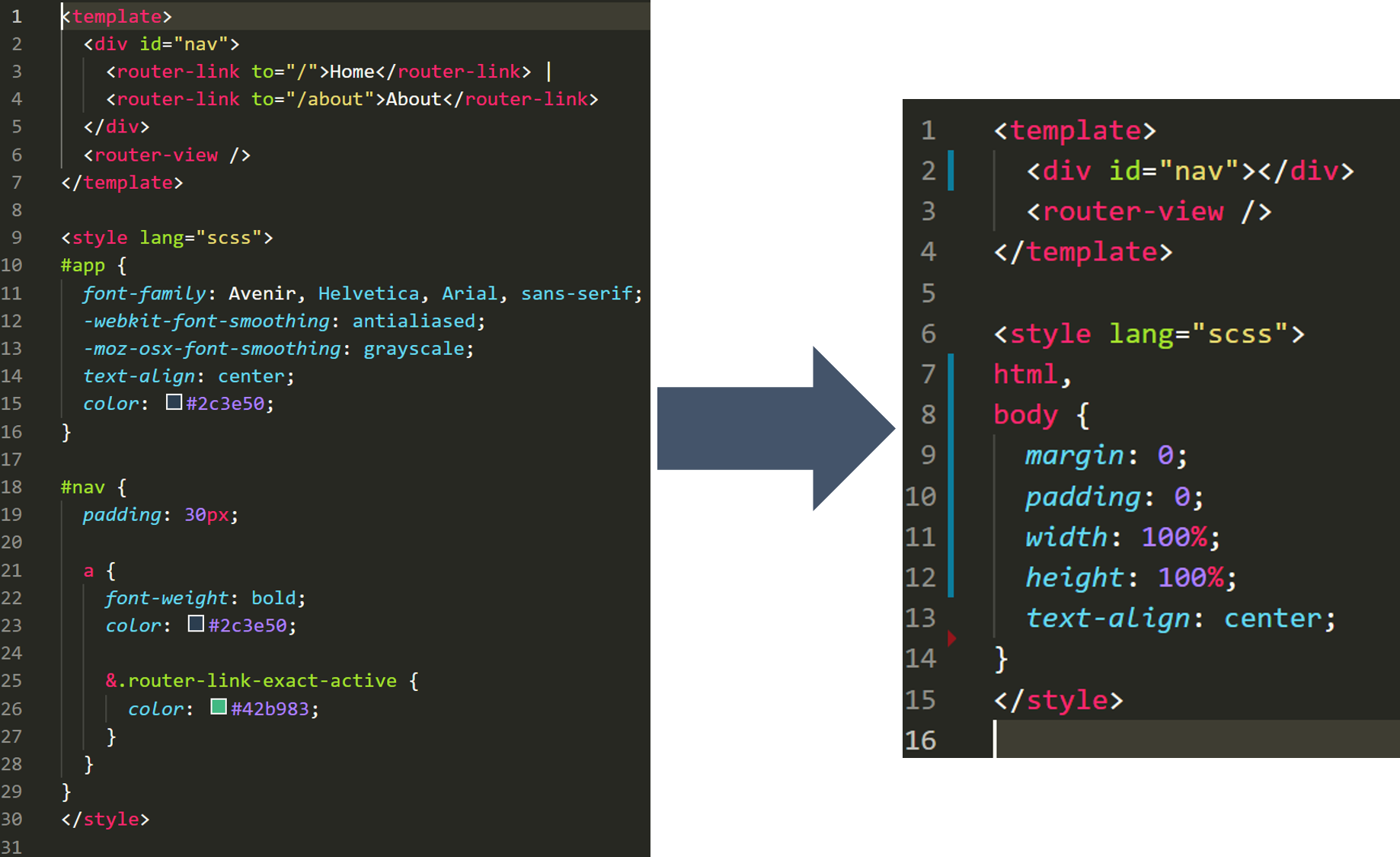
먼저, 파일 내용들을 조금씩 수정해주었다.

더보기
//en.json
{
"ko": "한국어",
"en": "English",
"korean": "한국어",
"english": "English",
"login-id-placeholder": "계정을 입력하세요.",
"login-pw-placeholder": "비밀번호를 입력하세요.",
"loginbtnstr": "로그인",
"login-fail-message": "로그인 실패"
"korean": "한국어",
"english": "English",
"login-id-placeholder": "Enter your ID",
"login-pw-placeholder": "Enter your Password",
"loginbtnstr": "Login",
"login-fail-message": "Login Fail"
}
//ko.json
{
"ko": "한국어",
"en": "English",
"korean": "한국어",
"english": "English",
"login-id-placeholder": "계정을 입력하세요.",
"login-pw-placeholder": "비밀번호를 입력하세요.",
"loginbtnstr": "로그인",
"login-fail-message": "로그인 실패"
}
본격적으로 views/Home.vue에서 i18n을 사용해보자!
대충 작성된 코드 |
대충 구현된 화면 |
더보기
<template>
<div class="home">
<div>
<input type="text" v-model="userid" />
</div>
<div>
<input type="password" v-model="userpw" />
</div>
<div>
<select>
<option></option>
</select>
</div>
<div>
<button>Login</button>
</div>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
export default {
name: 'Home',
setup: () => {
const userid = ref('');
const userpw = ref('');
const langArr = ['en', 'ko'];
return {
userid,
userpw,
langArr
}
}
}
</script>대충 좀 더 작성된 코드 |
대충 좀 더 작성된 코드에서 구현된 화면  |
더보기
<template>
<div class="home">
<div>
<input type="text" v-model="userid" :placeholder="t('login-id-placeholder')" />
</div>
<div>
<input type="password" v-model="userpw" :placeholder="t('login-pw-placeholder')" />
</div>
<div>
<select v-model="selectedLocal">
<option v-for="(lang, idx) in langArr" :key="idx" :value="lang">{{ t(lang) }}</option>
</select>
</div>
<div>
<button><span>{{ t('loginbtnstr') }}</span></button>
</div>
</div>
</template>
<script>
import { ref } from '@vue/reactivity'
import { watch } from '@vue/runtime-core';
import { useI18n } from 'vue-i18n';
import { useStore } from 'vuex';
export default {
name: 'Home',
setup: () => {
const userid = ref('');
const userpw = ref('');
const { t } = useI18n();
const i18n = useI18n();
const store = useStore();
//언어 설정 초기화
//navigator.language 사용 이유 - 브라우저 기본 언어에 따라 해당 언어가 선택되도록 함.
//substring(0, 2) 사용 이유 - en-EN으로 나올 경우 en만 나오도록 함.
const selectedLocal =ref((navigator.language || navigator.userLanguage).substring(0, 2));
i18n.locale.value = (navigator.language || navigator.userLanguage).substring(0, 2);
// 언어 변경 시 실행
watch(selectedLocal, () => {
i18n.locale.value = selectedLocal.value;
store.commit('setLocale', selectedLocal.value);
})
return {
userid,
userpw,
langArr : ['en', 'ko'],
t,
selectedLocal
}
}
}
</script>
끝
반응형
'공부합시다 > Vue' 카테고리의 다른 글
| [Vue.js 3] watch, props 활용하기 (0) | 2022.03.23 |
|---|---|
| [Vue.js 3] 버튼 클릭하여 페이지 이동하기(Router) (0) | 2022.03.22 |
| [Vue.js 3] Vue I18n 설치 (0) | 2022.02.16 |
| [Vue.js] ws 모듈 사용하기 (0) | 2022.01.05 |
| [Vue.js] 이미지 편집 기능 구현 (0) | 2021.11.24 |