라는 제목을 쓰고 한풀이 하는 글이다.
더보기

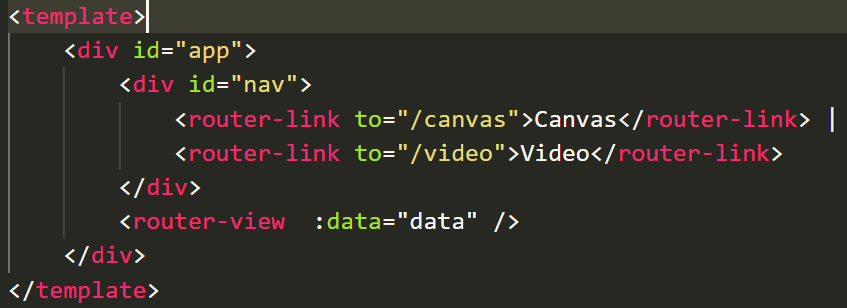
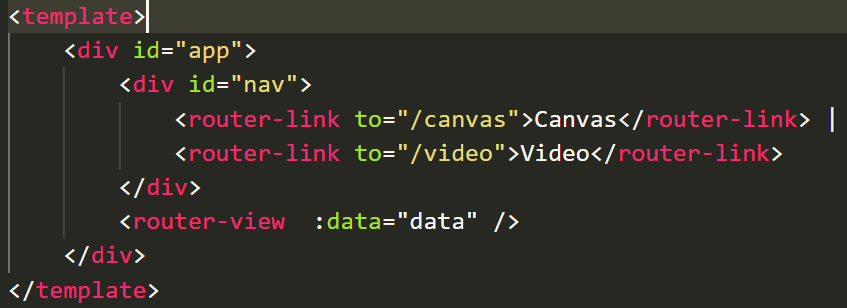
App.vue 코드 일부

Home.vue

Vue.js 2에서는 그냥


(←Login.vue) 이렇게 하면 props로 받아서 data를 사용할 수 있었다.
그런데 Vue.js 3에서는 2와 좀 많이 달랐다.
이것 때문에 삽질한 거 생각하면 눈물난다.
특히 watch도 composition api 안에서 사용하려니까
드럽게 안 되고 값도 안 바뀌고 미치고 팔짝뛸뻔 했으나
그냥 마음을 비우고 2 때 처럼 watch를 사용하려고 한다.
방법 아시는 분은 제발 나에게 구원의 손길을 내어주길 바라며...
먼저 기초부터 해보았다.
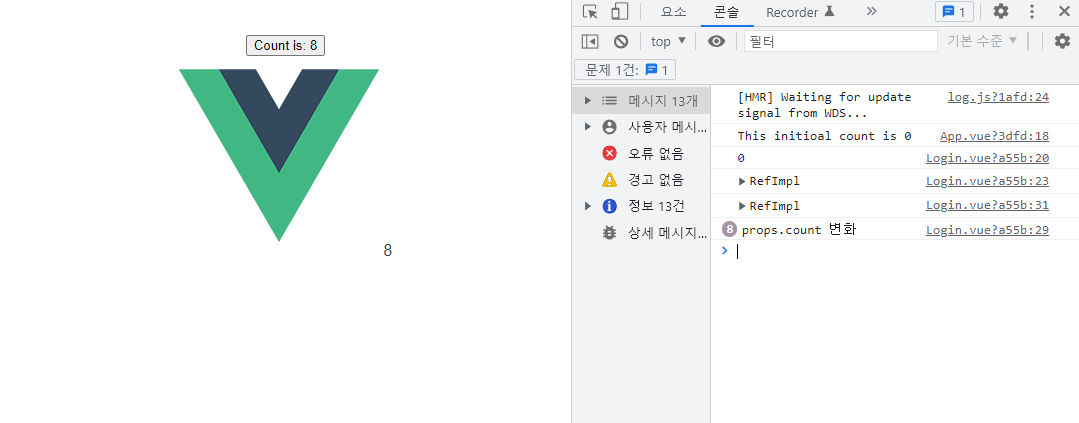
상위컴포넌트에서 버튼을 클릭하면 숫자가 1씩 더해지는데 하위컴포넌트에서 출력시키는 코드!
어디서 찾았는지 링크를 달고 싶은데 못찾겠다. watch 찾다가 닫아버린 듯 하다.
하다보니 느꼈다.
'watch는 그냥 따로 쓰는게 마음 편하겠구나!'
기초 코드
<src/App.vue> - 상위 컴포넌트에 해당
<template>
<div id="nav">
<button @click="increment">Count is: {{ count }}</button>
<router-view :count = "count" />
</div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {
setup () {
const count = ref(0);
const increment = () => {
count.value++;
};
onMounted(() => {
console.log(`This initioal count is ${count.value}`);
});
return {
count,
increment
};
}
};
</script>
<style lang="scss">
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
a {
font-weight: bold;
color: #2c3e50;
&.router-link-exact-active {
color: #42b983;
}
}
}
</style>
<src/views/Login.vue> - 하위 컴포넌트에 해당
<template>
<div class="login">
<img alt="Vue logo" src="../assets/logo.png" />
{{count}}
</div>
</template>
<script>
import { ref } from '@vue/reactivity';
export default {
props: {
count: {
type: Number,
default: 0
}
},
setup (props, { emit }) {
console.log(props.count);
const num = ref(props.count);
console.log(num);
return {
num
}; // 컴포넌트의 rest에서 사용 가능
},
watch: {
count: function (newVal) {
this.num = newVal;
console.log(this.num);
}
}
};
</script>setup 안에서 watch를 사용할 경우 num이 변하지 않아 콘솔이 찍히지 않게 된다.
그래서 위와 같이 watch를 따로 사용하여 하게 되면

이렇게 콘솔이 제대로 나오게 된다.
2022.03.24
composition api watch 해결했다!!!
역시 어제의 나 보다는 오늘의 내가 더 나을거라 생각했지만 훨 낫네
참고글 보고 바로 코드 수정했더니 된다.

import { watch } from '@vue/runtime-core';
export default {
setup (props) {
console.log(props.count);
// const num = ref(props.count);
const num = ref(0);
console.log(num);
watch(() => props.count, (newVal, oldVal) => {
console.log('props.count 변화');
});
console.log(num);
return {
num
}; // 컴포넌트의 rest에서 사용 가능
}
};
이제 마저 수정해야지.....ㅎ
반응형
'공부합시다 > Vue' 카테고리의 다른 글
| [Vue.js 3] Tailwind 설치 (0) | 2022.04.04 |
|---|---|
| [Vue.js 3] Transition 및 v-if (0) | 2022.03.25 |
| [Vue.js 3] 버튼 클릭하여 페이지 이동하기(Router) (0) | 2022.03.22 |
| [Vue.js 3] Vue I18n 사용 (0) | 2022.02.18 |
| [Vue.js 3] Vue I18n 설치 (0) | 2022.02.16 |